Hoy vamos a explicar qué son los temas hijo, o child themes, de WordPress, y si es conveniente o no implementarlo, y en caso afirmativo cómo hacerlo. Es muy sencilla su instalación, que podemos hacer de forma manual o mediante un plugin.
¿Qué es un child theme (o tema hijo) en WordPress?
Es un tema de nuestro WordPress que está conectado con su tema padre, es decir, con otro tema del que depende directamente, tanto a nivel de estilos como del resto de configuración.
Los temas hijo se suelen usar cuando damos el paso de personalizar el código de nuestro WordPress. En ese caso el uso de los temas hijo será clave para evitar perder el trabajo realizado, por ejemplo, con una actualización del sistema.
¿Es necesario usar temas hijo?
Pues depende.
Para la gran mayoría de los casos la respuesta será que no, ya que no suele hacer falta «tocar código». Solo en algunos proyectos que deseamos una funcionalidad extra que se sale de lo que el CMS nos puede ofrecer, nos vemos “obligados” a tocar un poco… Pero cuidado, siempre es peligroso tocar el código (¡de cualquier sistema!) y es imprescindible tener una copia de seguridad previa. Para ello también nos ayuda tener un tema hijo, ya que no tocamos directamente el fichero original sino una copia que almacenamos en nuestro tema “baby”.
Vale, lo quiero, ¿Cómo lo instalo?
Existen dos formas principales de hacerlo. Una es la manual, es decir, tenemos que generar nosotros mismos los ficheros y subirlos. Suena regular pero es extremadamente fácil y no hace falta ser programador ni nada por el estilo, simplemente tener conocimientos mínimos de nuestro WordPress y acceso a nuestros ficheros, o sea directamente a través de nuestro hosting o por FTP.
La segunda opción, quizá aún más sencilla, es hacerlo mediante un plugin. Ya sabemos que el universo de WordPress hay plugins para casi cualquier cosa que necesitemos (en el repositorio de WordPress hay actualmente 59.939 plugin gratuitos). Esta opción la veremos después.
Instalación manual del tema hijo
Para ello tenemos que generar dos ficheros:
• style.css
• functions.php

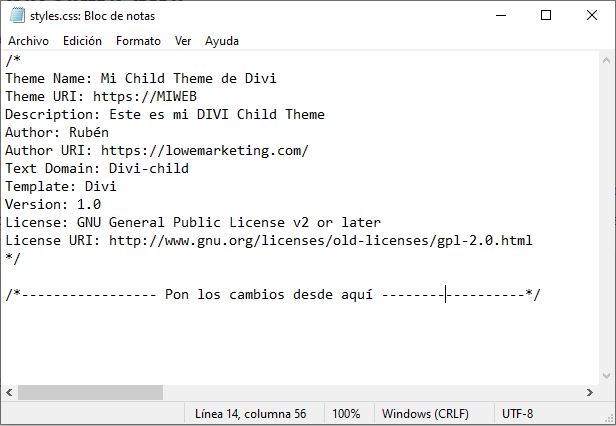
Fichero style.css creado en bloc de notas
Lo podemos hacer con el bloc de notas (o cualquier editor de texto como Notepad++, Textpad, etc. ), y solo tenemos que copiar y pegar los códigos que tenéis abajo, y cambiar lo que necesitéis para adaptarlo a vuestra web. El fichero de functions lo podéis dejar tal cual está, pero el de los estilos hay que cambiar por vuestros datos.
style.css /* Theme Name: Mi Child Theme de Divi Theme URI: https://MIWEB Description: Este es mi DIVI Child Theme Author: Rubén Author URI: https://lowemarketing.com/ Text Domain: Divi-child Template: Divi Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/old-licenses/gpl-2.0.html */ /*----------------- Pon los cambios desde aquí -------------------*/
functions.php
<?php
function estilos_tema_hijo() {
wp_enqueue_style( 'parent_style', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'estilos_tema_hijo');
?>
Lo más importante a tener en cuenta es:
• Theme Name: Mi Child Theme de Divi (el nombre que se mostrará)
• Theme URI: https://MIWEB (aquí la URL de vuestra web)
• Template: Divi (indica quién es el tema padre, ojo mayúsculas/minúsculas)
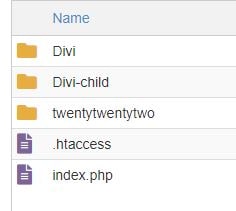
Una vez que hemos generado los dos ficheros, accedemos a nuestro hosting. En nuestro caso, en nuestra web de test accedemos aquí: public_html/test/wp-content/themes

Dentro de la carpeta themes, creamos la carpeta con el nombre de nuestro plugin hijo (en nuestro caso es Divi-child) que debe ser el mismo del fichero de estilos. Después subimos dentro de ella nuestros dos ficheros.
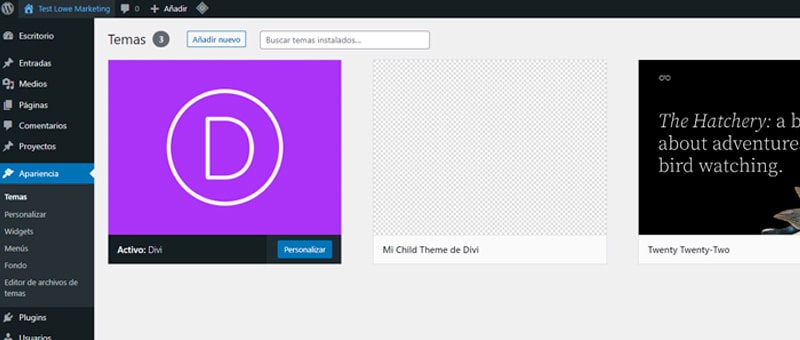
Volvemos a nuestro WordPress, dentro de Apariencia > Temas, ya aparece nuestra nueva plantilla.
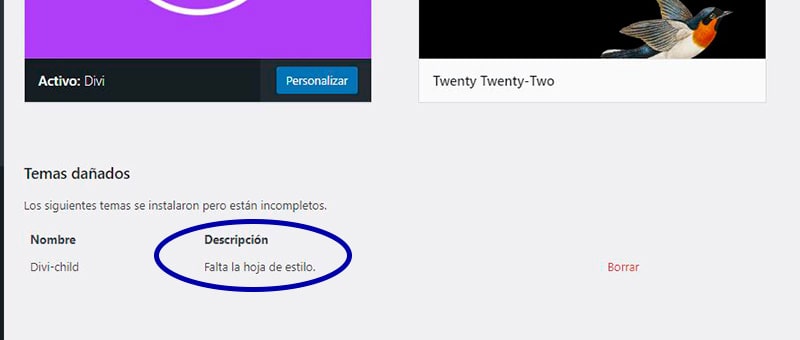
Si habéis cometido algún error, por ejemplo en el nombre de alguno de los ficheros, o el de nuestro tema padre, os advierte del fallo.

Error en la configuración del tema hijo
De primeras se muestra sin imagen, algo que resolvemos simplemente añadiendo un tercer fichero a nuestra carpeta de nombre screenshot.jpg, con nuestro diseño (tamaño recomendado 880x660px).

Así se muestra por defecto nuestro tema hijo en la lista de temas de nuestro WordPress

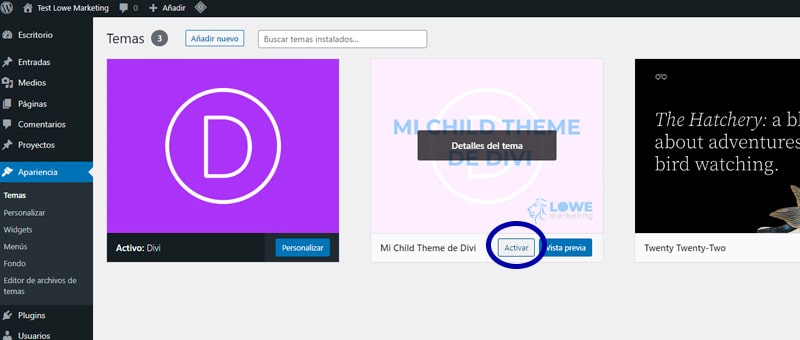
Activamos el tema hijo, al que ya hemos agregado una portada
El último paso será activar la plantilla y ya está listo. Si abrimos la web y todo ha funcionado de manera correcta, nada habrá cambiado, ya que nuestro tema aún no tiene ninguna configuración extra y sigue cargando el 100% de nuestra plantilla padre.
Un ejemplo de configuración
Ahora vamos a explicar un ejemplo. El WordPress tiene muchos ficheros de configuración que usa en nuestras páginas. Si por alguna razón queremos modificar la cabecera de Divi, basta con llevar una copia del fichero header.php, que está dentro de la carpeta Divi (nuestro tema padre), a nuestra carpeta del tema hijo. En este caso el sistema tomará en cuenta solo header del hijo y no el del padre. Podemos tocarlo todo lo que queramos y si no logramos hacer lo que deseamos, con borrarlo basta, y así volverá a usar el del tema padre. Además si nuestra plantilla se actualiza (Divi lo hace con mucha frecuencia), se creará un nuevo fichero header.php del tema padre pero el del hijo permanecerá modificado con todo nuestro trabajo.
Mi child theme con plugin
Es la otra opción y nos evitamos tener que crear los ficheros. En este caso el plugin lo hace por nosotros.

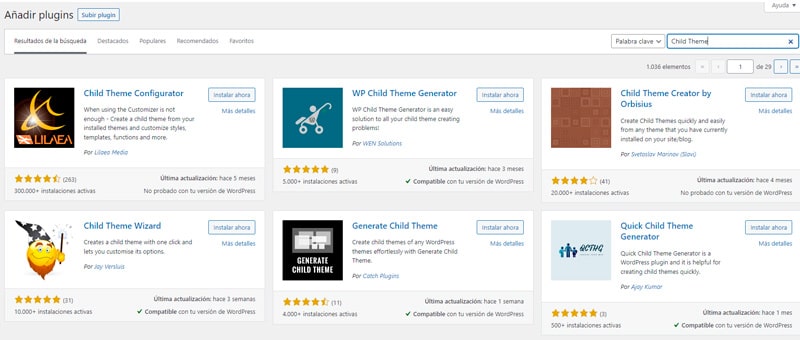
Si buscamos en la lista por “Child Theme”, nos aparecen varios. El que tiene más descargas es Child Theme Configuration. Los instalamos y activamos como cualquier otro plugin (podéis ver nuestro artículo ‘Tu primer plugin en WordPress‘).

Plugin ‘Child Themes Configuration’
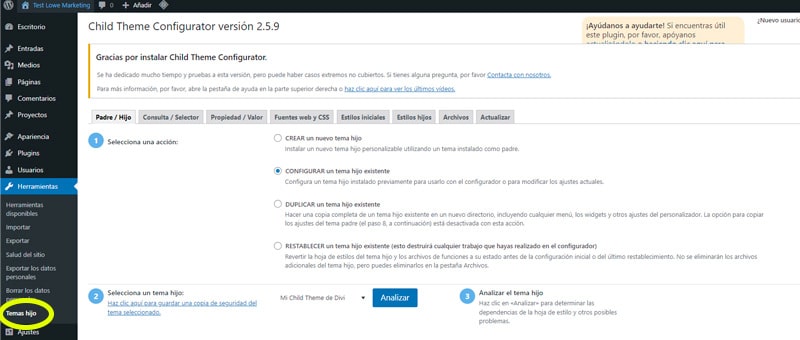
Como detecta nuestro tema hijo, que hemos creado con anterioridad, la opción inicial es “CONFIGURAR un tema hijo existente”.
Podemos elegir “CREAR un nuevo tema hijo”, seleccionamos el tema padre, añadíamos los datos que de la plantilla y pulsamos en crear.
Ya está listo.
Conclusiones
Sobre si es necesario o no crear el tema hijo, como ya he indicado, lo normal es que no. Si nuestro proyecto se sale de una página web estándar, entonces sí que tendremos que recurrir a nuestro tema hijo para evitar que una actualización “se lleve” muchas horas de trabajo. Y entre la opción manual o el plugin, yo prefiero manual, pero eso ya es cuestión de gustos.
Cualquier duda, comentad.