En el artículo de hoy vamos a aprender a utilizar el diseño 2D para crear un efecto 3D
Para ello vamos a seguir estos pasos:
Creamos la cuadrícula
Disponer de una cuadrícula adecuada es la base de esta técnica, ya que gracias a ella podremos realizar posteriormente los trazados de los elementos de forma correcta.
Para ello creamos un cuadrado, utilizando la herramienta Rectángulo (tecla M), y manteniendo pulsado shift, a la vez que pinchamos en la mesa de trabajo y arrastramos para que sea un cuadrado perfecto.
Después lo volteamos 45º para poder empezar a crear una cuadrícula con perspectiva.

Centramos el cuadrado en la mesa de trabajo con el panel de Alinear, que podremos encontrar en Ventana.
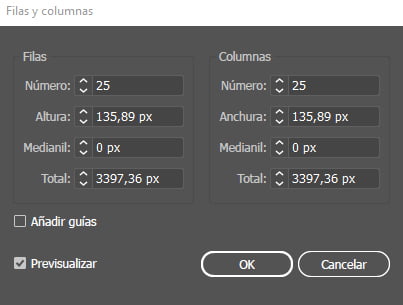
Ahora vamos a Objeto > Trazado > Filas y columnas

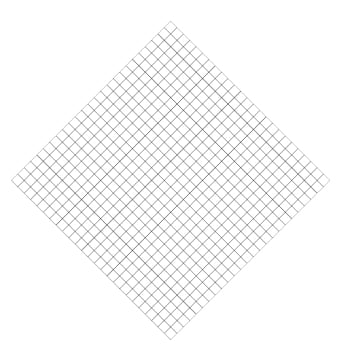
Creamos 25 filas y 25 columnas, por ejemplo. El objetivo es crear una cuadrícula eficiente para diseñar sobre ella.

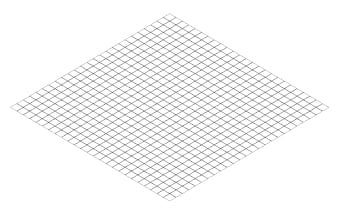
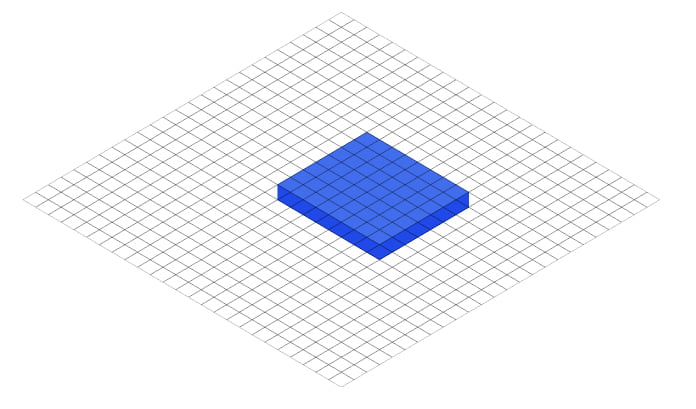
Tras esto, editamos la altura de la cuadrícula en el panel Transformar (Ventana > Transformar). Quitamos un poco de altura para achatar verticalmente nuestro cuadrado, de esta manera terminamos de perfeccionar nuestra cuadrícula con perspectiva. Podemos variar el grado de perspectiva otorgando más o menos altura a nuestra cuadrícula.

Creamos los elementos
Necesitaremos la herramienta Pluma (P). Vamos haciendo click en las intersecciones de las líneas de la cuadrícula, de forma que vayamos creando trazados sobre la cuadrícula, manteniendo así la concordancia y la perspectiva.
Para crear sensación de volumen y sombreado, utilizamos diferentes tonos del mismo color, de forma que una de las partes del elemento queda más clara que la otra.
Debemos asegurar que la cuadrícula se encuentra en una capa superior y bloqueada, así, diseñaremos los elementos de nuestro escenario en las capas inferiores y seguiremos viendo la cuadrícula encima para no perdernos, y al estar bloqueada no modificaremos dicha cuadrícula.

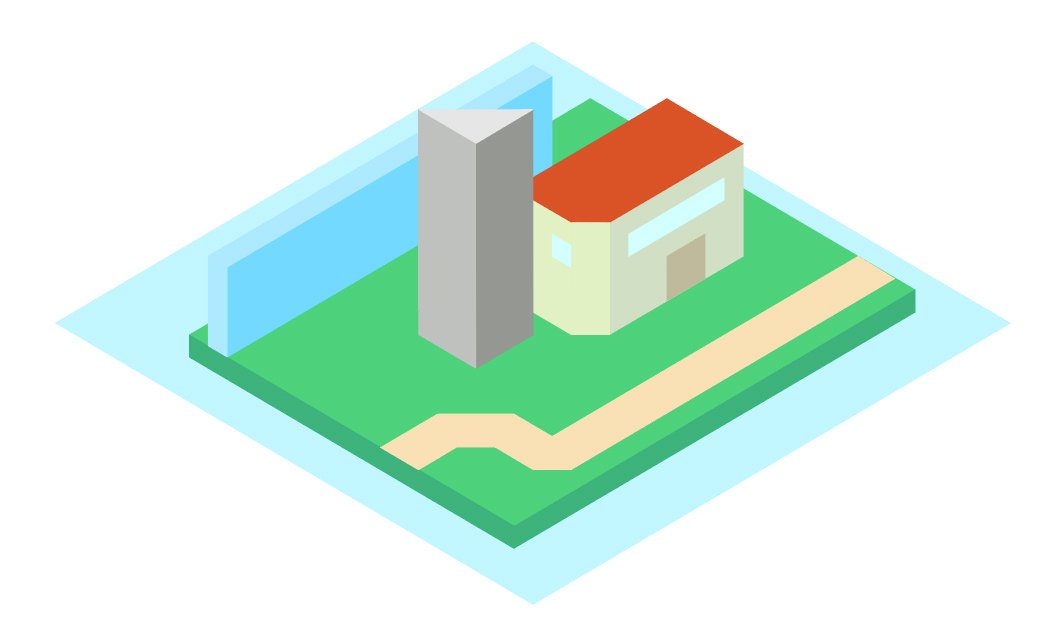
Creamos el escenario
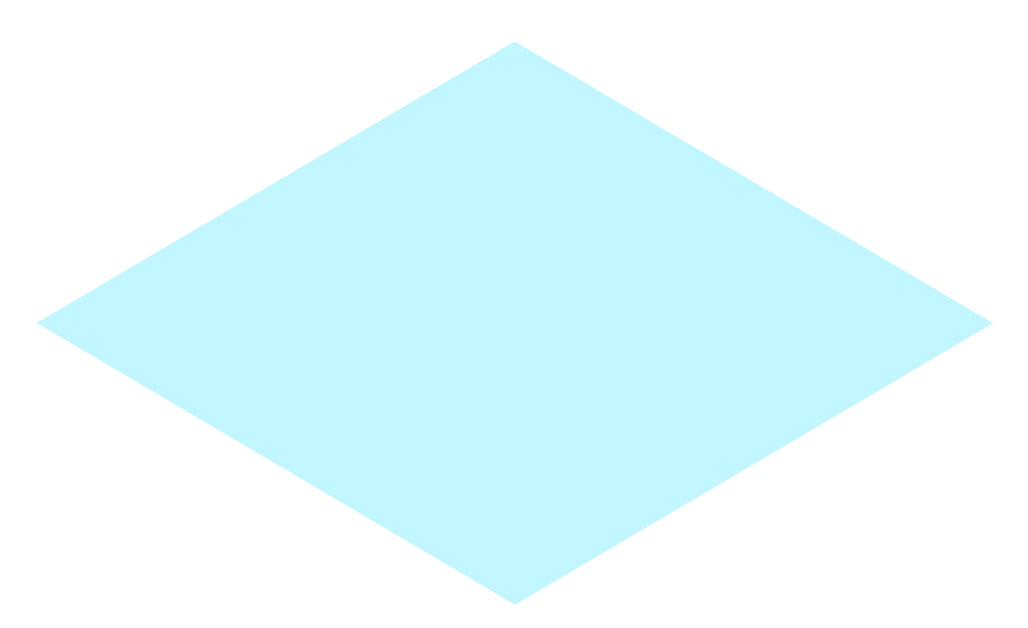
Comenzamos con el suelo, vamos a diseñar una base con un tono azul claro, imitando un lago:

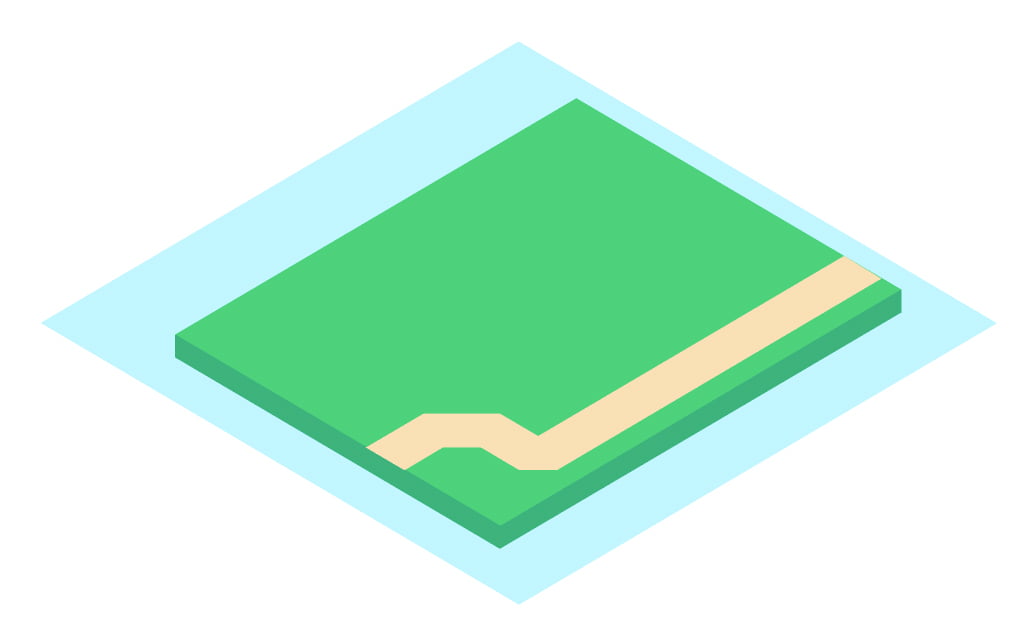
Posteriormente creamos una plataforma de color verde, utilizaremos un verde oscuro para los laterales de la plataforma y un verde más claro para la superficie. Añadimos un pequeño camino con un naranja muy claro:

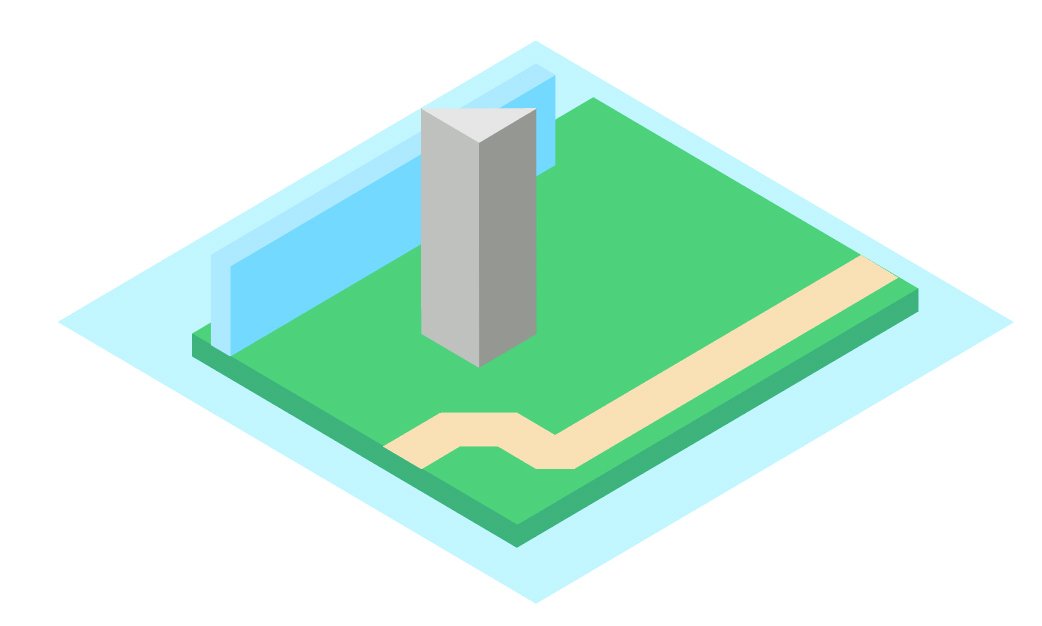
Diseñamos ahora una pared de color azul en uno de los lados de la plataforma verde, igualmente utilizando dos tonos, un azul claro para el borde de la pared y un azul más oscuro para el lateral.
Vamos a crear también una torre de tres lados, para ello cogemos tres tonos de gris y hacemos dos rectángulos ubicados verticalmente, y un triángulo en la parte de arriba:

Por último, diseñamos una casa. Utilizamos dos verdes pálidos para las paredes, marrón claro para la puerta, y un azul muy pálido para las ventanas. Para el tejado utilizamos un tojo rojizo-anaranjado:

Ya tenemos nuestro escenario en perspectiva, una vez realizada esta técnica podemos indagar en ella y crear diseños mucho más complejos y precisos.
Si os ha gustado, compartidlo y para cualquier duda, déjanos tus comentarios. Hasta la próxima.








