Vamos a ver esta potente función de Adobe Photoshop para crear el efecto Matte Painting mediante la superposición en diseño gráfico. En primer lugar decir que este artículo consiste en un tutorial de nivel medio/avanzado, para usuarios que dominan las herramientas básicas de Adobe Photoshop.
Conceptos básicos y fondo
Vamos a realizar una escena en Photoshop utilizando varias imágenes de base que colocaremos en diversas capas, además de utilizar técnicas basadas en el mate painting, que consiste en la creación de nuevas imágenes a partir de la superposición de otras.
Comenzamos con una imagen de fondo (background). Es importante fijarnos de dónde vienen las luces para crear una iluminación adecuada y realista en los elementos que vayamos a añadir.

Lienzo fondo
Elemento principal; creación y texturizado
Vamos a crear una esfera a la que le falta la parte superior derecha, como si estuviese rota (similar al mordisco de la manzana de Apple pero más tosco). Para ello:
- Creamos una nueva capa.
- Hacemos una selección circular.
- Rellenamos la selección de negro
- Con el lazo poligonal, dibujamos la selección de la parte que vamos a quitar.
- Eliminamos la parte con la herramienta borrador.
- Sombreamos el suelo para integrar el elemento; para ello creamos una capa justo debajo de la capa de la esfera y utilizamos un pincel difuso de color negro para pintar la sombra.

Forma Básica

Forma Básica Recortada
Ahora añadimos textura a nuestro elemento. Utilizamos una imagen de textura rocosa en una capa e introducimos esta capa dentro de la que contiene la esfera fragmentada que acabamos de crear.
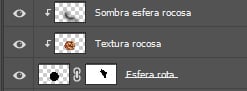
Para introducir una capa dentro de otra (mate):
- Ponemos la capa principal justo debajo de la que vamos a meter. Ponemos el puntero entre las dos capas y mantenemos pulsado alt.
- Después pulsamos clic cuando nos salga este icono:

- Ahora tenemos una capa dentro de otra, y podemos añadir más si lo necesitamos; por ejemplo en este caso añadimos la imagen de una textura rocosa en una capa, y en otra añadimos un ligero sombreado para otorgar volumen y realismo.

Capas

Forma con Textura
Vamos a crear una capa justo debajo de este conjunto de capas. En ella dibujamos una selección imitando el roto de la esfera, para crear la pared trasera de la misma:

Forma con Textura + Pared Trasera
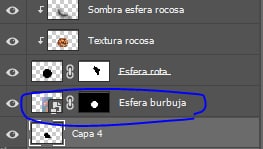
Es hora de añadir algo en el interior de la esfera que tenemos, como por ejemplo, una burbuja. Queremos introducirla en la esfera fragmentada para que asome parte de ella, así que la colocamos entre la capa de la pared trasera (Capa 4 en la imagen) y el conjunto de capas:

Capas 2

Forma con Textura + Esfera Burbuja
Acabamos la escena duplicando la última esfera y repartiendo las copias por el espacio:

Escena Final
Con esto ya tendríamos nuestra escena creada a partir de la superposición de imágenes. Este es un buen ejercicio para posteriormente crear escenas o paisajes mucho más complejos. Esta forma de trabajar es utilizada por auténticos profesionales de la edición y el diseño gráfico para realizar portadas, posters o referencias para otros creadores, luego es esencial aprenderla para pasar al siguiente nivel.
¡Nos vemos en el siguiente artículo!








